Constructing a website is a challenging undertaking. Before you can create a website, you should have a team of software professionals to help you code and build the database of your website. Importantly, you need to have an overview of the appearance of your website. Through a storyboard, you are able to translate your ideas into a concrete plan.
Creating a storyboard is not a difficult task to take, for you are only required to have a creative and systematic idea for your website. Uses of storyboard vary depending on its purpose. To have more knowledge about storyboard templates, visit our website!
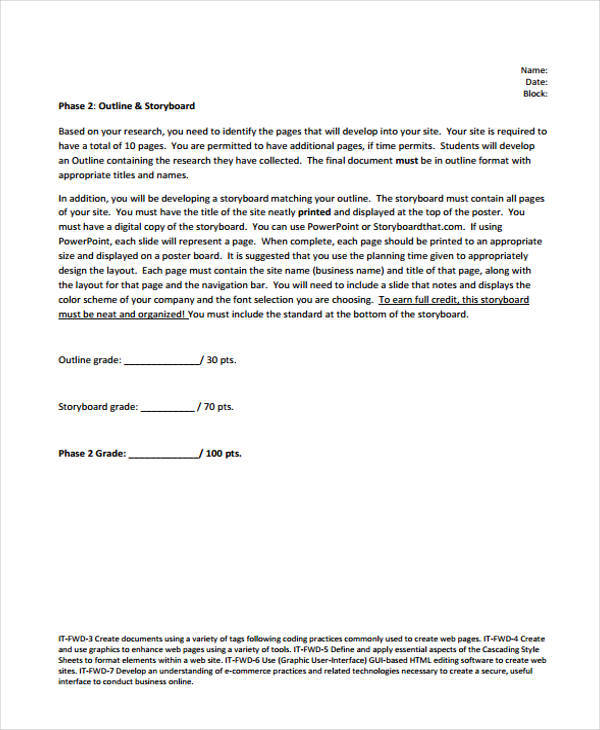
Website Planning Storyboard Sample
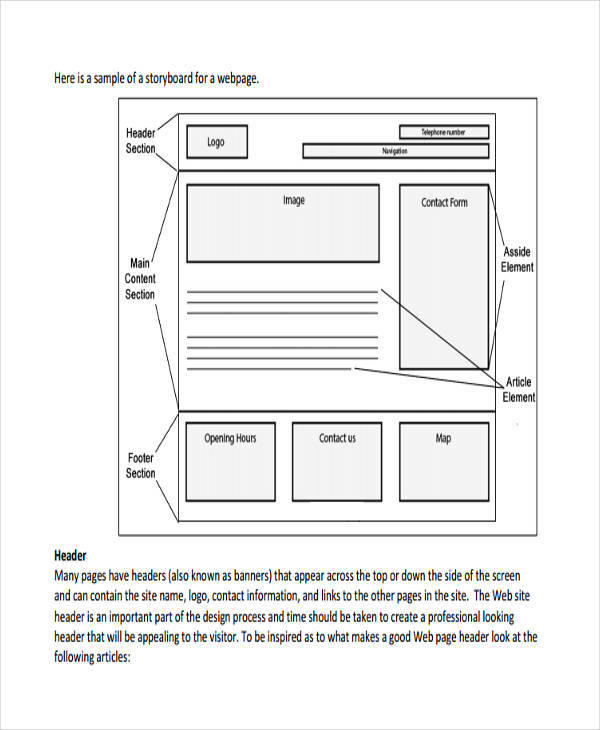
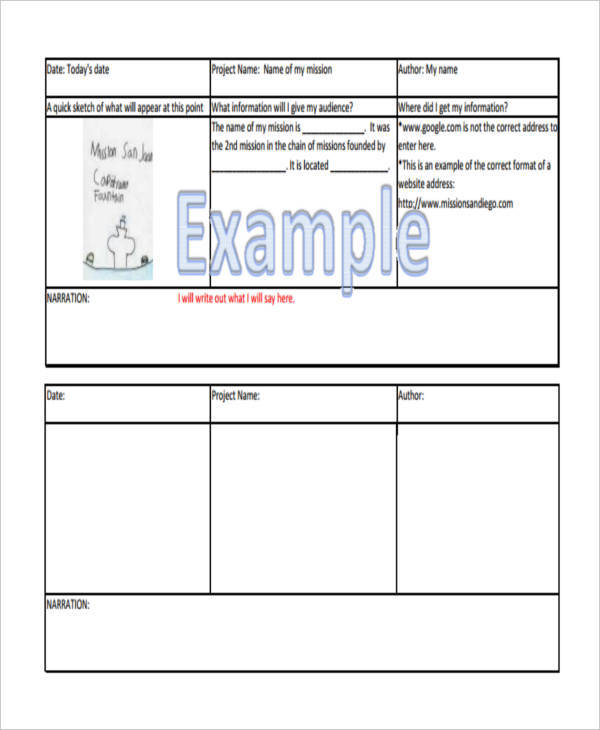
Website Design Storyboard
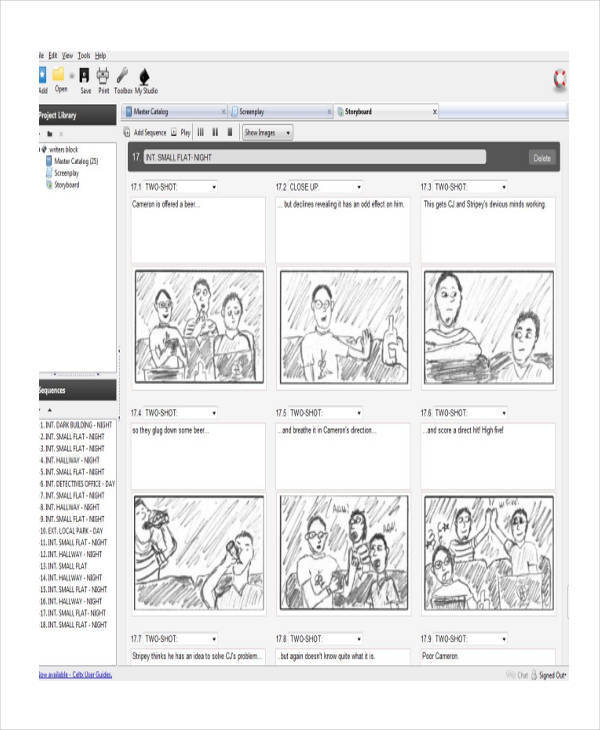
Free Website Storyboard Template
E-Commerce Website
How to Storyboard Your Website
Storyboarding your website is helpful in making your website accessible and convenient for users. To storyboard your website, follow these simple steps.
- Gather information. Collect the information you want to incorporate on your website such as tabs, buttons, images, and texts. There are a lot of sources that you can use to help you gain ample information.
- Create an outline. Arrange and outline the information in your website. It’s good to have an overview of your website’s appearance. Identify each part and function on your user interface to make it accessible and user-friendly. Be specific and detailed in outlining the parts of your website because this will guide you in making your website.
- Link and connection. Every button, tab, and active link on your website has a function and corresponding connection with other pages. Make sure you identify the pages to pop out, once a button or link is clicked on.
- Website template. The template will help you in unifying all the parts and pieces of your website. Through a storyboard template, you can have a closer look on your website.
- Storyboard samples. Storyboard samples such as vertical storyboard sample are good references in building your website.
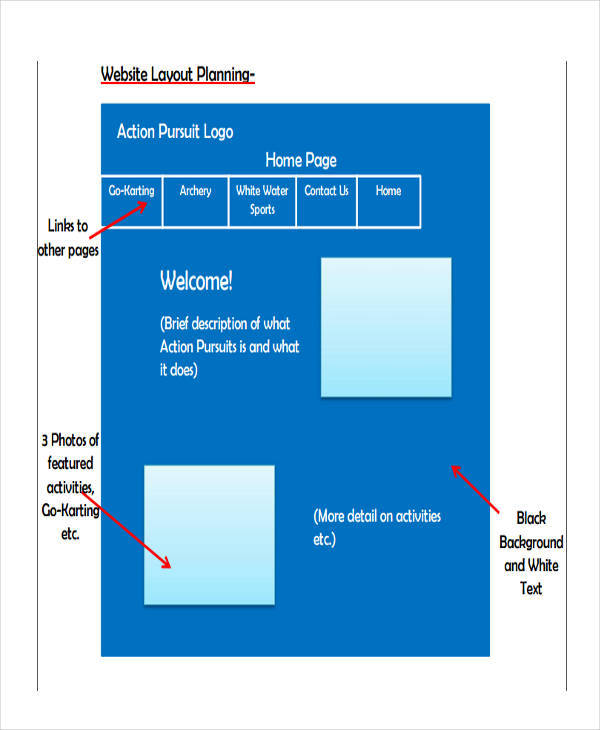
Website Layout Storyboard
Clinical Website Storyboard
Printable Website Storyboard Template

What Are the Best Online Tools for Storyboarding a Website?
There are many ways to storyboard a website. Useful tools are available both online and offline in creating a storyboard. Here are some of the best tools in making a website storyboard.
- Storyboard That
- Boords
- Canvas
- Pixton
- Scoop.it
- ShotPro
- StudioBinder
- Storyboard Pro
- Toon Boom Storyboard
- FrameForge
These online and software tools are the commonly used tools in creating a storyboard. You have the freedom to edit the layout, upload images, adjust toolbars, and sketch. These tools are very convenient to use, and they produce detailed and creative output. With the help of these tools, creating a website storyboard is made easier and efficient. You don’t need to manually draw frames and sketches. You simply need to have one of the mentioned tools and you can easily make your own website storyboard.
Other than website storyboard, you can also create project storyboard and commercial storyboard using the aforementioned tools. Don’t be discouraged if you don’t have any access to these tools, since storyboard templates are available on our website, for your convenience. Browse through our website’s pages to see more of these storyboard templates. Select the template that suits your needs.
Related Posts
Sample Business Card Templates
Sample Cashier Job Descriptions
Questionnaire Samples
FREE 10+ Sample HR Resource Templates in PDF
FREE 10+ HR Consulting Business Plan Samples in MS Word | Google Docs | Pages | PDF
FREE 49+ Sample Job Descriptions in PDF | MS Word
FREE 16+ Nonprofit Budget Samples in PDF | MS Word | Excel | Google Docs | Google Sheets | Numbers | Pages
FREE 13+ Academic Calendar Templates in Google Docs | MS Word | Pages | PDF
FREE 10+ How to Create an Executive Summary Samples in Google Docs | MS Word | Pages | PDF
FREE 23+ Sample Event Calendar Templates in PDF | MS Word | Google Docs | Apple Pages
Company Profile Samples
FREE 10+ Leadership Report Samples [ Development, Training, Camp ]
FREE 24+ Sample Payment Schedules in PDF | MS Word
FREE 10+ Return to Work Action Plan Samples in PDF | DOC
Autobiography Samples & Templates