In our rapidly changing digital landscape, staying current is vital. The ‘Update Form’ becomes a crucial instrument in this endeavor. Tailored to capture modifications in data or preferences, it ensures systems and databases remain accurate and reflective of real-time changes. From contact information alterations to service preferences, an adept Update Sample Form streamlines transitions. Delve into our guide to understand its importance, design considerations, and the seamless continuity it provides in various contexts.
24+ Update Form Samples
1. Sample Empoyee Data Update Form Template

2. Sample IT Clinet Contact Update Form Template

3. Sample IT Customer Account Update Form Template

4. Transport and Logistics Vendor Information Update Form

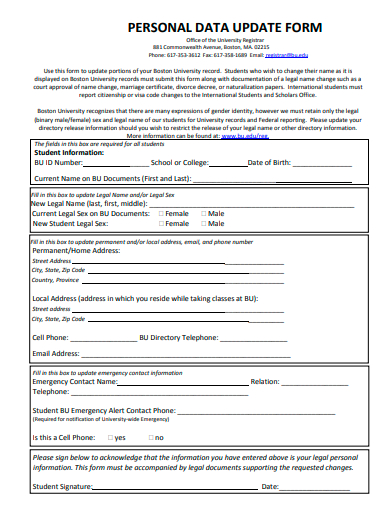
5. Sample Personal Data Update Form Template
What is the Update Form?
An “Update Form” refers to a type of digital form or interface designed to allow users to modify or update existing data or information. This concept is prevalent in many digital format applications, including web development, software interfaces, and database management.
Update forms are crucial in various web and software applications. They play a significant role in allowing users to modify and update pre-existing information.
The Basics: What Constitutes an Update Form?
An update form essentially acts as a tool or interface that allows users to make changes to existing data. This could be as simple as updating one’s profile picture on a social media platform or as intricate as updating a multi-field sample inventory item in a business application.
The Core Purpose of an Update Form
The main sample objective of an update form is to provide users with a method to make alterations to data that has already been entered into a system, without needing to delete and re-enter the information entirely. This is especially crucial for systems where data integrity and continuity are of the utmost importance.
Key Characteristics of Update Forms:
- Pre-populated Fields: Unlike a fresh entry form, an update form often pre-fills the fields with the existing data. This gives users a clear view of the current information and allows them to easily identify and change the data that needs updating.
- Validation Mechanisms: These forms often come equipped with validation rules to ensure the updated data conforms to the required format or standards.
- User Feedback: After updating the information, the form typically provides sample feedback to the user, either confirming the successful update or highlighting any errors that might have occurred.
- Security: Given that update forms can alter existing data, they often come with security measures to prevent unauthorized access or changes.
Common Scenarios for Update Forms:
- Profile Management: On many platforms, users have the option to update their profile information, such as changing a profile picture, updating an email address, or modifying personal details.
- Content Management Systems (CMS): In platforms where users can publish content, like articles writing or blog posts, an update form allows them to edit or update their previously published content.
- Inventory and Database Management: In systems where records of products, services, or any other inventory are kept, update forms facilitate the modification of these records.
- Settings and Preferences: In applications or platforms where users can customize settings or preferences, update forms enable these customizations.
Importance of Update Forms in Web Development
Seamless User Experience
Update forms offer users a streamlined experience. Without them, users might need to delete the old entry and input a new one, a tedious process that’s not user-friendly.
Data Integrity
By allowing direct edits, update forms help in maintaining the integrity of data. It ensures that changes reflect immediately and accurately without redundancy.
Components of an Effective Update Form
Clear Fields
The fields in an update form should be clearly labeled, ensuring users understand what information goes where.
Auto-filled Current Data
When a user opens an update form, it’s effective to have the current data already filled in. This way, the user can easily see what needs to be changed.
Validation Checks
To prevent erroneous data input, professional forms should have validation checks that ensure the data entered meets certain criteria.
Advanced Considerations in Update Forms:
- Version Control: Especially vital in complex systems, version control tracks changes made over time, allowing users to revert to previous versions if necessary. Update forms in such systems should clearly indicate the version of the data being modified.
- Concurrency Handling: In systems where multiple users might attempt to modify the same data simultaneously, update forms should be designed to handle such concurrency. This might involve locking data for a single user or ensuring that changes don’t override each other.
- Change Logs: A detailed record of changes can be invaluable, especially in business applications. Update forms can be designed to automatically capture and log changes, including who made the change and when.
Designing User-Friendly Update Forms
Consistency is Key
The design and layout of the update form should be consistent with the rest of the application or website. This includes fonts, colors, and button styles.
Use of Tooltips
Tooltips can be instrumental in guiding users. If a field is complex or might be confusing, a tooltip can offer additional information to guide the user.
Potential Challenges and Solutions
Ambiguous Field Labels
Challenge: If a field label is unclear, users might input incorrect data.
Solution: Always test sample labels with real users to ensure clarity.
Slow Update Times
Challenge: If the form takes a long time to process updates, users might get frustrated or think it didn’t work.
Solution: Optimize backend processes and provide a loading indicator to inform users that the update is in progress.
The Future of Update Forms
With advancements in technology, update forms are continually evolving. We’re moving towards more interactive and intelligent forms, ones that can auto-suggest changes, integrate with other platforms for data verification, and offer real-time feedback on the data being inputted.
Why Update Forms are Crucial:
- Efficiency: They streamline the data modification process, making it quicker and more efficient for users.
- Data Integrity: By allowing direct edits, they help in maintaining the accuracy and consistency of data, preventing redundancies.
- User Experience: A well-designed update form can enhance user experience, making interactions intuitive and user-friendly.
Best Practices for Update Form Design:
- Guided Workflow: If the update process involves multiple steps, guide users through a clear workflow. This can include progress indicators or step-by-step instructions.
- Conditional Fields: Based on user input, certain fields can appear or become mandatory. For instance, choosing a specific option might open up more related options.
- Error Handling: Beyond simple validation, good update forms should provide clear, actionable feedback when errors occur. This might include highlighting problematic fields or suggesting potential solutions.
- Autosave Features: Especially for lengthier forms, an autosave feature can prevent data loss if a user accidentally navigates away or encounters an unexpected system issue. You can also see more templates like Sample Employee Update Forms.
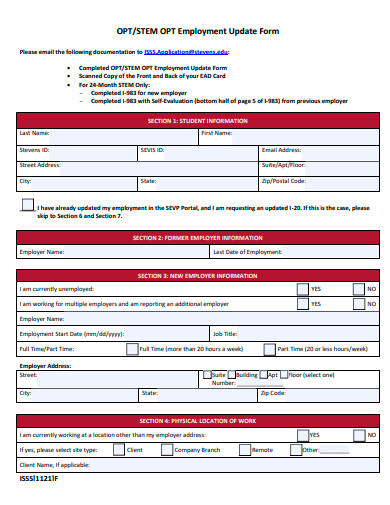
6. Sample Employment Update Form Template
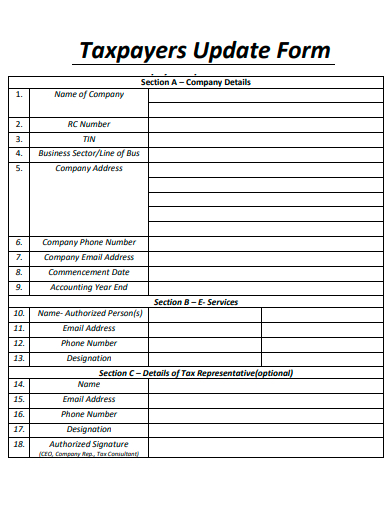
7. Sample Taxpayers Update Form Template
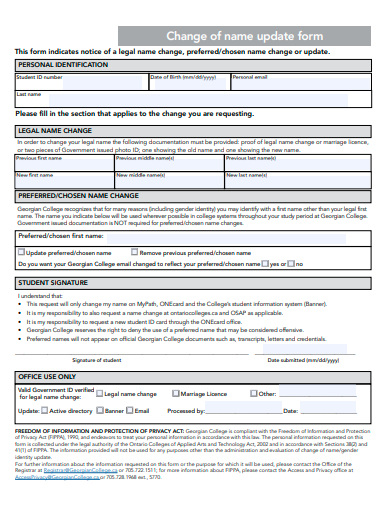
8. Sample Change of Name Update Form Template
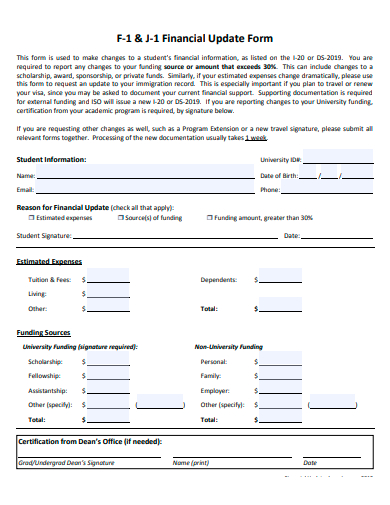
9. Sample Financial Update Form Template
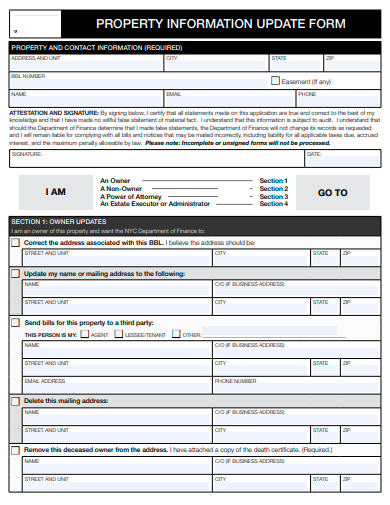
10. Sample Property Information Update Form Template
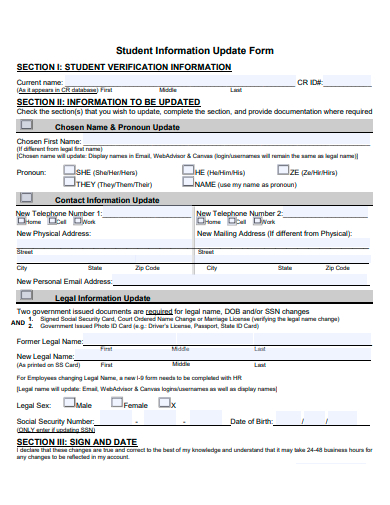
11. Sample Student Information Update Form Template
12. Sample Information Update Form Template
13. Sample Admission Application Update Form Template
14. Sample Data Update Form Template
15. Sample Account Update Form Template
16. Sample Asset Update Form Template
17. Sample Planned Graduation Update Form Template
18. Sample Course Update Form Template
19. Sample Member Update Form Template
20. Sample Provider Update Form Template
21. Sample Advisor Update Form Template
22. Sample Contact Person Update Form Template
23. Sample Applicant Update Form Template
24. Sample Clinical Staff Update Form Template
25. Sample Update Form Template
How do you Create a Update Form?
Creating an “update form” is commonly done when you need existing users, clients, members, or employees to provide new or revised information. This might be necessary for various reasons, such as a change in contact details, preferences, or any other relevant information. You can also see more templates like Employee Information Forms. Here’s a guide on how to create an effective update form:
Step 1: Define the Purpose Determine why you’re requesting an update. Are you looking to get updated contact information, preferences, or other specific data? The purpose will dictate what fields you’ll include in the form.
Step 2: Design a Simple Layout The form’s layout should be user-friendly and intuitive. Avoid clutter and organize related fields under headings, such as “Contact Information” or “Preferences.”
Step 3: Prefill Known Data (If Possible) If you’re using a digital format and have the means to do so, prefilling known data can make it easier for users. This allows them to quickly see what information you currently have and update only the fields that need changes.
Step 4: Highlight Required Fields Clearly mark which fields are mandatory to update and which are optional. This can be done using asterisks or by highlighting them in some way.
Step 5: Request Specific Updates Depending on the purpose of the update:
- Contact Details: Fields like new email address, phone number, home address, etc.
- Preferences: Options for communication methods, product choices, subscription options, etc.
- Account Information: Username, secondary email, security questions, etc.
- Feedback or Comments: An open field where they can provide additional information or feedback.
Step 6: Include Instructions Where necessary, provide clear instructions on how to complete the form. This can be especially helpful for fields that may require specific formats or details.
Step 7: Provide a Confirmation Mechanism After the user has submitted their updates, it’s a good practice to provide a confirmation message or email. This assures them that their changes have been registered.
Step 8: Ensure Data Security If the update form is digital, ensure it’s hosted on a secure platform, especially if you’re collecting sensitive information. Use encryption and SSL sample certificates, and always adhere to data protection regulations.
Step 9: Offer Support Provide contact details or links to FAQs for users who might have questions or encounter issues while filling out the form.
Step 10: Review and Test Before deploying the form, review it for clarity and ensure all functionalities work as intended. Consider doing a pilot test with a small group to gather feedback and make any necessary adjustments.
Step 11: Distribute and Communicate Deploy the form through your chosen method, be it email, website, app, or any other channel. Communicate the importance of the update, provide a clear deadline if necessary, and ensure users know how and where to access the form.
In Conclusion, Update forms are more than just a tool for modifying data; they’re a critical component of user experience and plan of data management in the digital age. By understanding their importance and ensuring they’re designed effectively, developers can ensure seamless interactions for users and maintain the quality and integrity of stored data.
Related Posts
Parent Consent Form Samples & Templates
Sample Release of Liability Forms
Sample Training Feedback Forms
Sample Sworn Affidavit Forms
Agreement Form Samples & Templates
Vehicle Inspection Forms Samples & Templates
Sample Employee Advance Forms
Sample Child Travel Consent Forms
Sample Testimonial Request Forms
Sample Employee Details Forms
Sample Divorce Forms
Sample Attestation Forms
Employee Performance Appraisal Form Templates
FREE 9+ Sample Presentation Evaluation Forms in MS Word
FREE 10+ School Admission Form Samples & Templates in MS Word | PDF